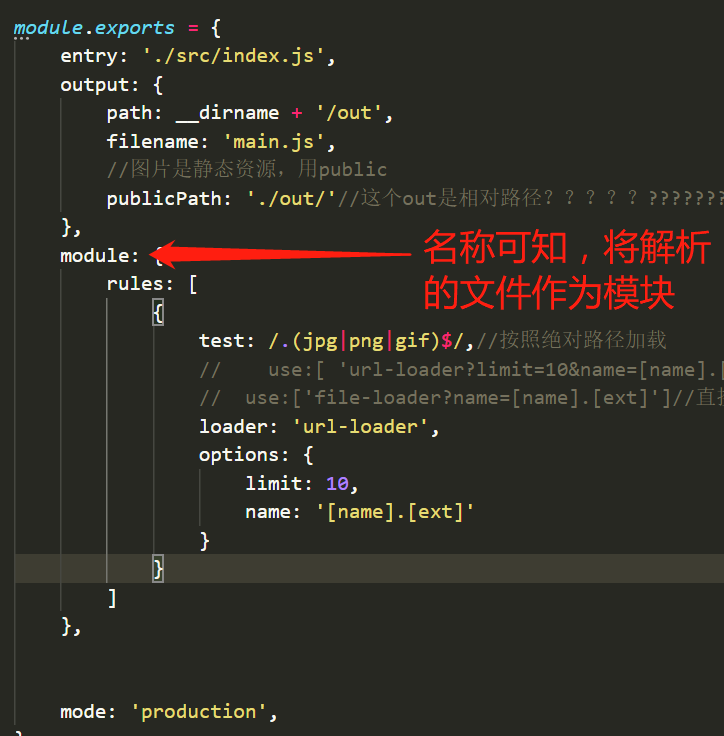
1. webpack只识别js文件,其他文件都需要转换成js文件。所有文件都是模块;

2. css解析 css需要css-loader ---》style-loader -----》less-loader
less文件还需要less-loader
(注意书写顺序)

3. plugins:他是一个数组,四个属性中唯一一个数组,它的子元素需要提前require进来。
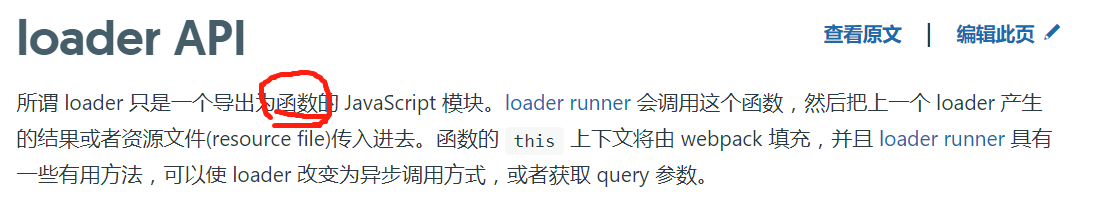
我不明白loader们不需要require而插件需要require??????????

这是官方文档,loader相当于一个函数。相当于webpack内部文件的一部分,而plugin相当于webpack功能的拓展,比如压缩功能
插件有的需要new;
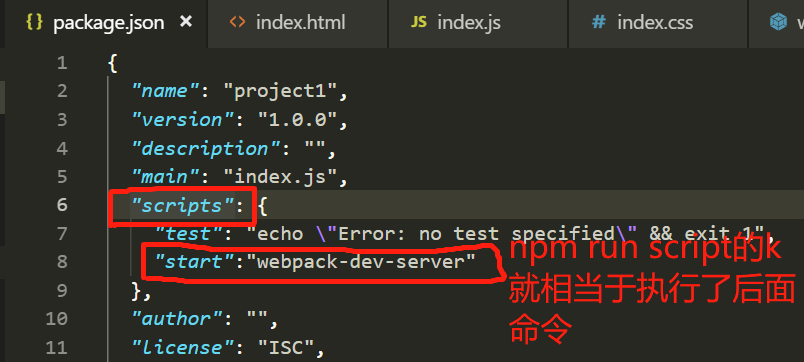
顺便提一下:npm run 命令 + script的k(script是个json格式的对象)

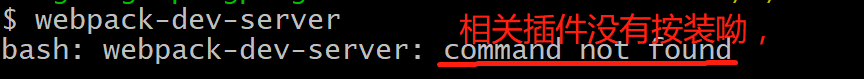
当出现错误:command is not found

webpack常用的loader:
webpack常用的plugins: